Mi papá me recomendó la semana pasada ver la película El desierto de los tártaros y es realmente una película para pensar.
Decidí usar alguna imagen de esta peli para las actividades de atravesamiento de la semana 3 del TIDSL103.

Preparándose
1) Abrí la película con el
vcl y busqué alguna toma simple que me gustara. Para esto use los controladores de velocidad que estan a los costados de la barra de progreso. Utilicé 8.00x para avanzar y 0.50x para elegir las tomas y capturarlas con «fn» + «Imp Pant» del teclado de mi HP530 con Ubuntu 9.04
2) Recorté la imagen con el Gimp seleccionando, Ctrl + i para invertir la selección y Ctrl + x para borrar. Luego Imagen/Autorrecortar (hay una manera más fácil de hacer todo esto pero yo me acostumbre así)
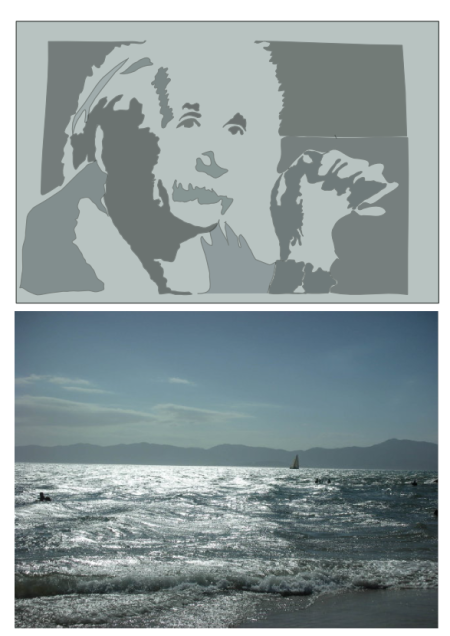
3) En el Gimp Colores/Umbral para

Silueta obtenida con el Gimp
4) Abrí Inkscape y Archivo / Importar
5) Heredé un «lapicito»(tableta Wacom) que tiene unos 7 u 8 años
Ahora veamos…
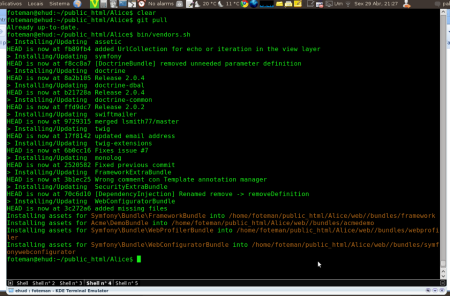
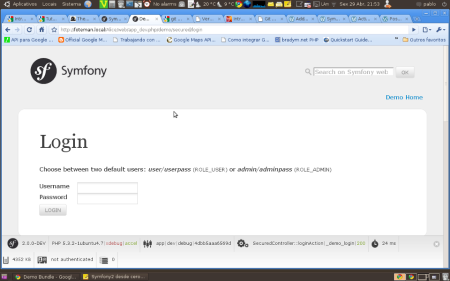
6) abrí «The Daily» del TIDSL103 para ver qué es lo que hay que hacer!!
7) Dejé el dibujo abajo y agregué una Capa «Jinete»
8) Le cambié el color al trazo para poder verlo mejor porque soy medio «chicato». Luego Preferencias con Shift + Ctrl + P y en «Pluma» puse «Crear objetos nuevos con: ültimo estilo utilizado».
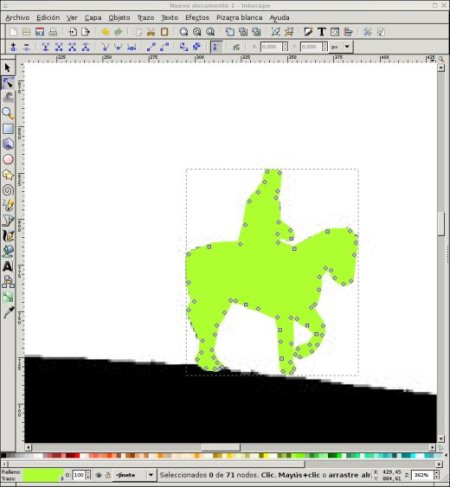
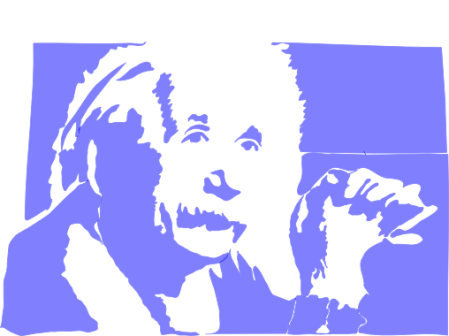
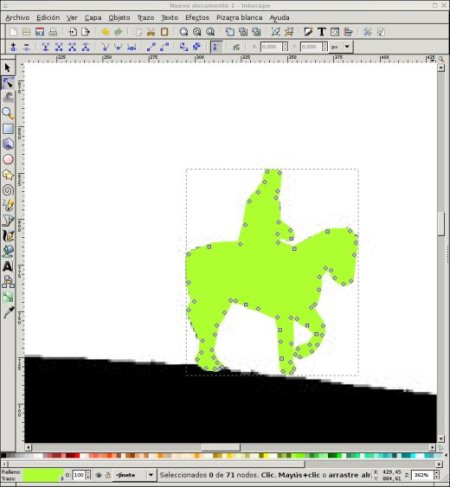
9) Dibujé el contorno del jinete con la herramienta Bézier y luego con la herramienta «Editar Nodos», la segunda a la izquierda, los fuí moviendo y ajustando a la imagen de fondo. Haciendo Ctrl + Click me aparecen los tiradores del nodo para un ajustre mas fino. je je!!!

Dibujando el jinete
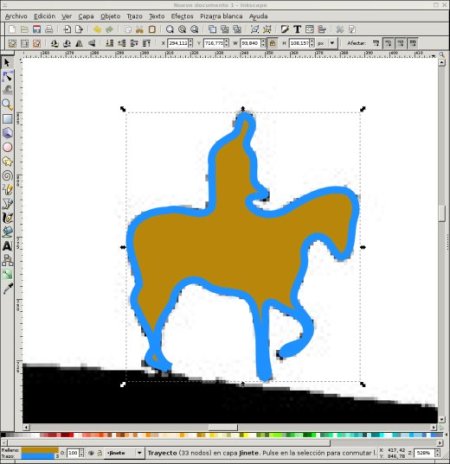
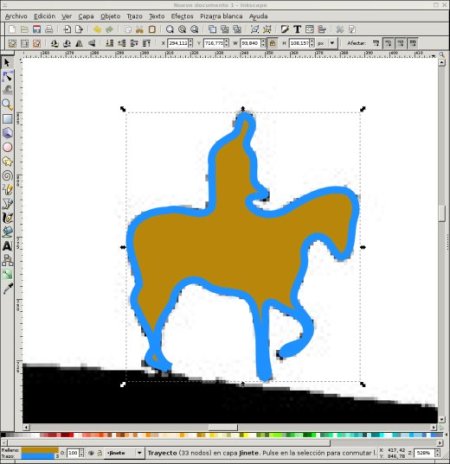
10) Seleccioné el dibujo del jinete e hice varias veces Ctrl + L que es Trazo/Simplificar y quedó bastante suavesiño… Jugue un poco a cambiarle los colores haciendo click en la barra de colores para cambiar el color de relleno y Shift + Click para el color del trazo.
11) Para guardar la imagen de fondo en el svg de Inkscape utilicé Efectos/Imágenes/Incrustar todas las imágenes

Experimentando cambiar el color
Poco más de dos horas me llevo este «atravesamiento» de la semana 3 del taller de Imagen Digital con Software Libre TIDSL103.
Hacer, descubrir y realizar me dió mucha satisfacción. Vaya, yo también puedo dibujar y expresarme mediante imágenes es para mi una competencia muy valiosa.
Y creo que esto es mejor a dejar pasar el tiempo esperando no sé que.

Una vida esperando a los tártaros
cito de + 35mm
… La eterna dicotomía entre la preparación y el perfeccionamiento para los futuros escenarios, que quizás nunca vendrán, como la larga espera de una araña para que algún insecto caiga en sus redes, versus el riesgo de romper los esquemas, apresurarse y encarar cuando el olfato ve más que la visión, con los riesgos que ello implica, que al igual que aquella araña que muere seca en la espera, puede traer el fracaso.





 Escrito por Pablo
Escrito por Pablo